{% raw %}
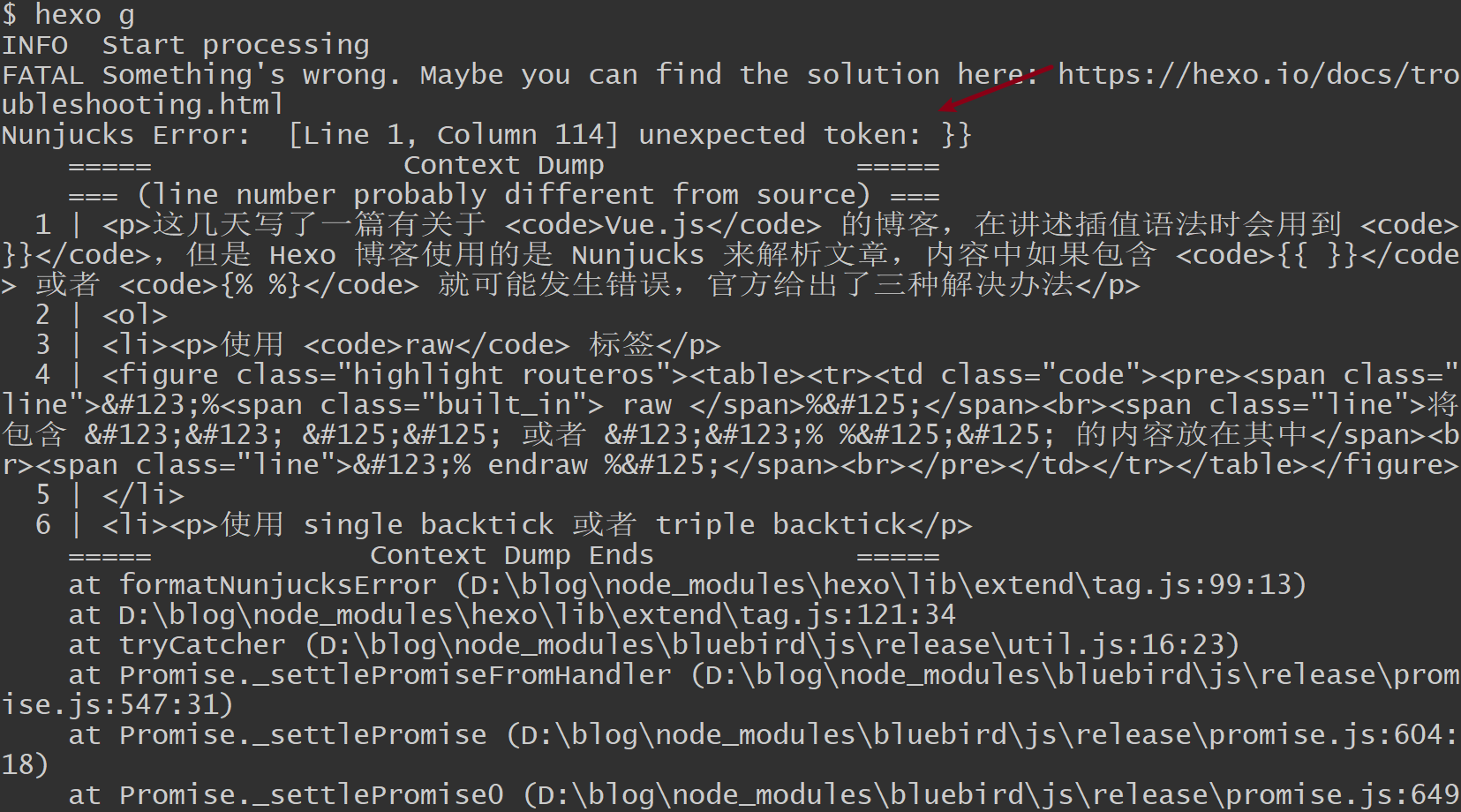
这几天写了一篇有关于 Vue.js 的博客,在讲述插值语法时会用到 }},但是 Hexo 博客使用的是 Nunjucks 来解析文章,内容中如果包含 {{ }} 或者 {% %} 就会发生错误
{% endraw %}

官方给出了三种解决办法:
使用
raw标签{% raw %}
将包含 {{ }} 或者 {{% %}} 的内容放在其中
{% endraw %}使用
`或者````{{ }}` `{% %}`
在
front-matter中禁止 NunjucksdisableNunjucks: true
{% raw %}
我首先选择的是第三个解决办法,设置 front-matter,但是没有用;而第二个办法直接排除,因为我的 {{}} 就是放在 single backtick 中,但是明显没有效果;那我只有选择第一种办法了,但是事情没有解决,因为 }} 会被解析为行内公式,这是因为我开启了 mathjax,导致页面显示错误。
但是山穷水复疑无路,我想了想为什么没有加 raw 标签之前不会将 }} 解析为数学公式,因为 }} 放在 single backtick 中,会被优先解析为 code 标签,加了 raw 标签之后就不会解析了,因此我将
{% endraw %}
`{{}}` |
全部换成了
<code>{{}}</code> |
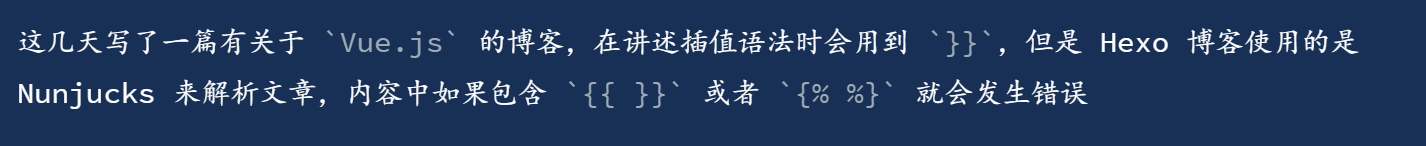
修改之前:

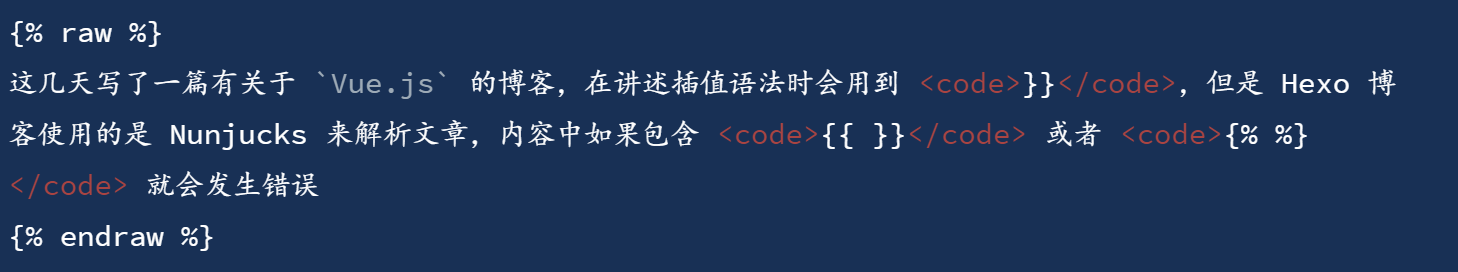
修改之后:

至此果然能够正常的渲染了。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Coder!
评论








