随着我 VuePress 博客中的东西越来越多,每次我打包好项目然后上传到 Github 上需要好一会儿时间,之前在一些文章中知道 Github Actions 可以帮我自动部署项目,正好今天尝试尝试。
在使用 Github Actions 以前,部署过程是这样的:
- 写文章
- 生成静态文件
- 将静态文件部署到
Github Page上
使用了 Github Actions 后,过程变为了:
- 写文章
- 提交文章到
Github上
配置文件
接着我们介绍如何使用这一利器。首先你需要在你的项目下新建 .github/workflows/ 文件夹,接着在 workflows 文件夹下新增 xxx.yml 文件,这个文件名随意,但是必须是 YAML 文件,比如我新增文件名为 deploy.yml,给出我的配置内容(去掉了一些个性化的配置)
name: Build and Deploy |
当你向 Github 提交代码时,它会自动的检测 .github/workflows/ 目录,如果有配置的话,就会根据你的配置 workflow 自动部署项目。
从上面的配置看,主要分为三个部门:
name:这个workflow的名称,自己随便取on:触发条件on:
push:
branches:
- master上述表示当我们向
master分支push时就会触发该workflowjobs:规定要执行的任务,例如上面我们定义了一个任务build-and-deploy,每个任务包含如下配置runs-on:运行所需要的虚拟机环境,Github为我们提供了如下环境ubuntu-latest,ubuntu-18.04或ubuntu-16.04windows-latest,windows-2019或windows-2016macOS-latest或macOS-10.14
这里我们选择了
ubuntu-lateststeps:任务运行的步骤
接着我们对我们运行的步骤进行说明,我们的步骤包含三步,第一步是拉取主分支的代码
- name: Checkout 🛎️ |
第二步,运行两个命令 npm install 与 npm run build
- name: Install and Build 🔧 |
第三步,将 生成的静态文件夹部署到 gh-pages 分支上
- name: Deploy 🚀 |
配置密钥
使用 Github Actions 是需要 ACCESS-TOKEN,既然都已经会使用 Github 了,就肯定知道这个东西怎么生成了,如果不会,请求参照官方文档。
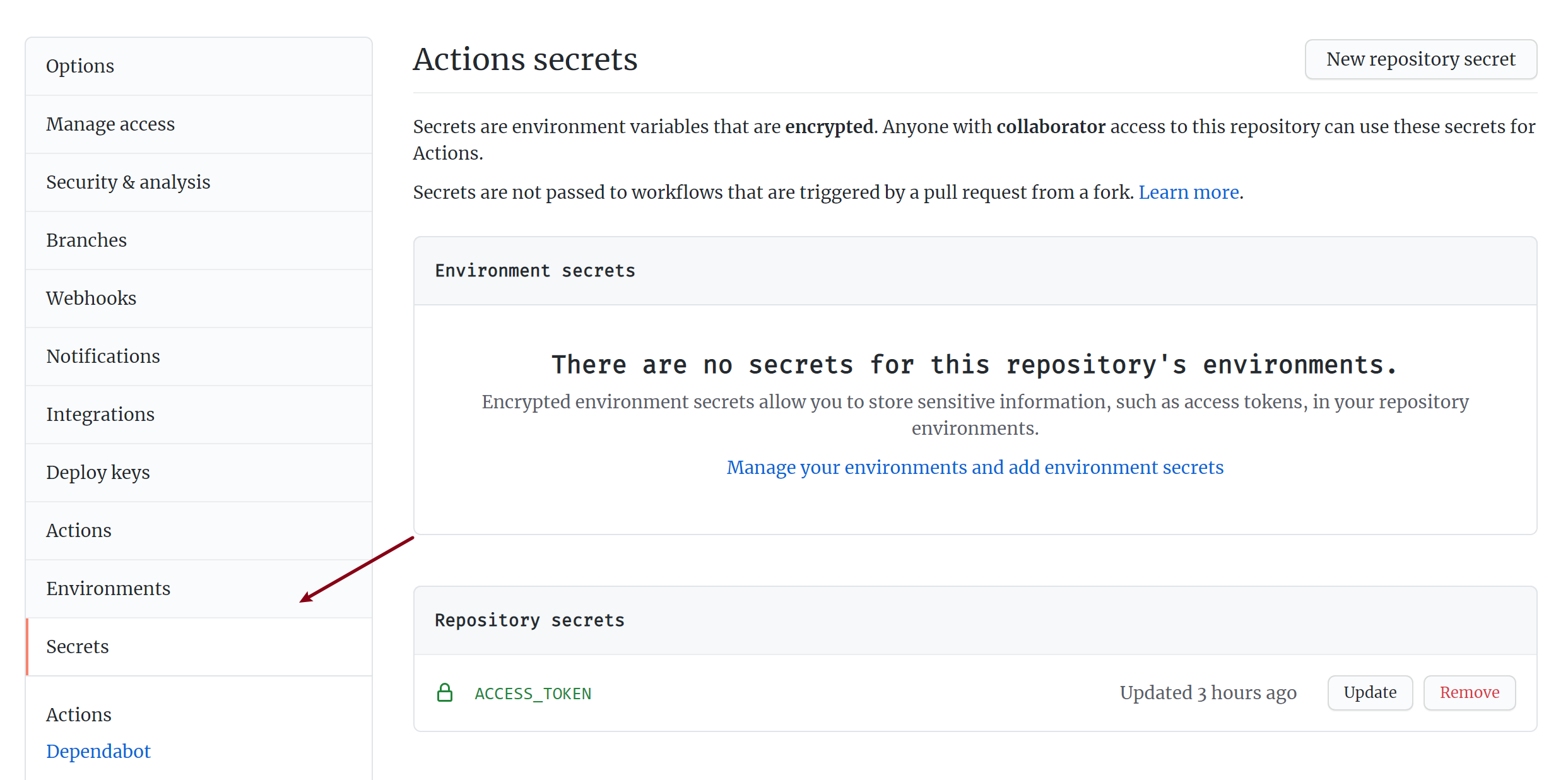
我们需要在仓库的 Setting 中选择 Secrets

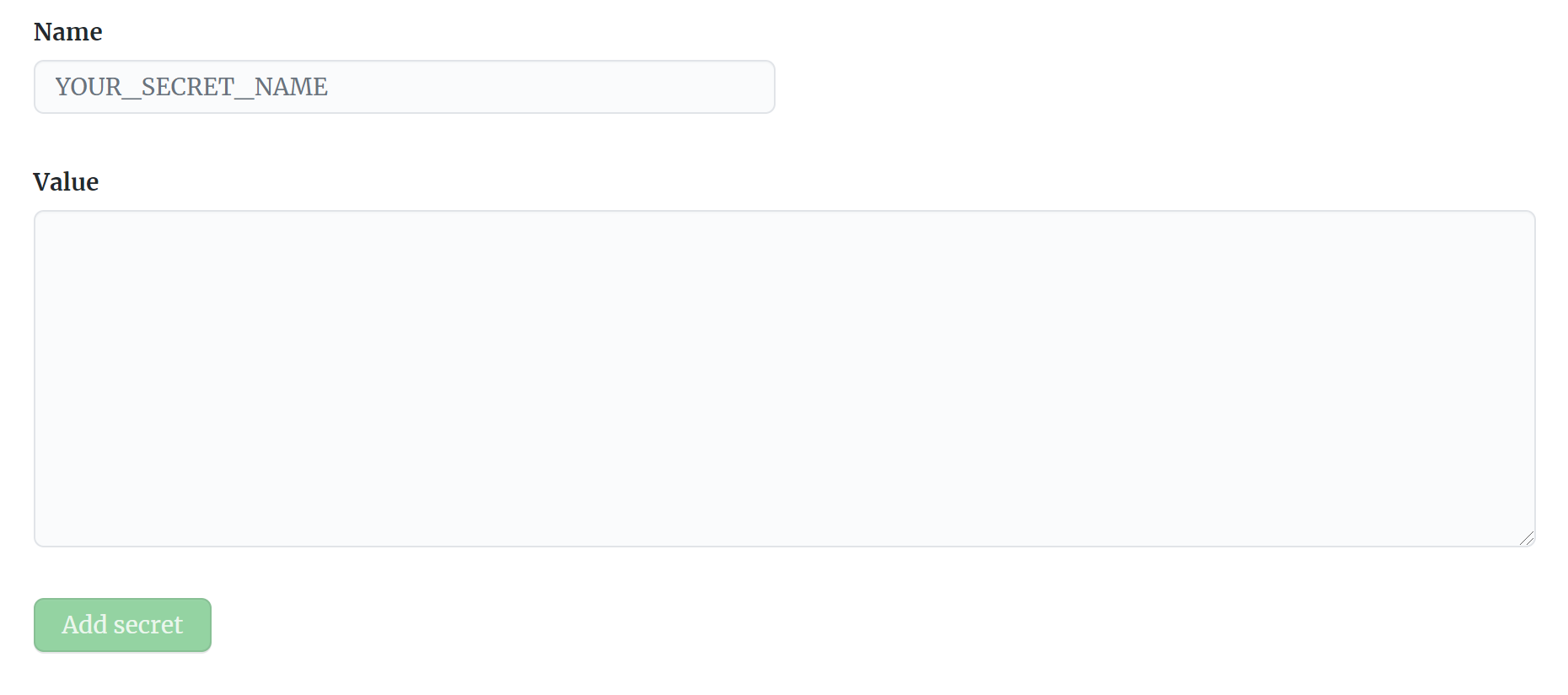
点击右上方的 New repository secret

Name 必须写为 ACCESS_TOKEN,Value 就是你的 token,填写完毕点击 Add secret,如果填写没有问题的话,点击之后就会提示添加成功。
每次当你将 Vuepress 项目提交到 Github 上的时候,Github 就会自动帮你部署项目。

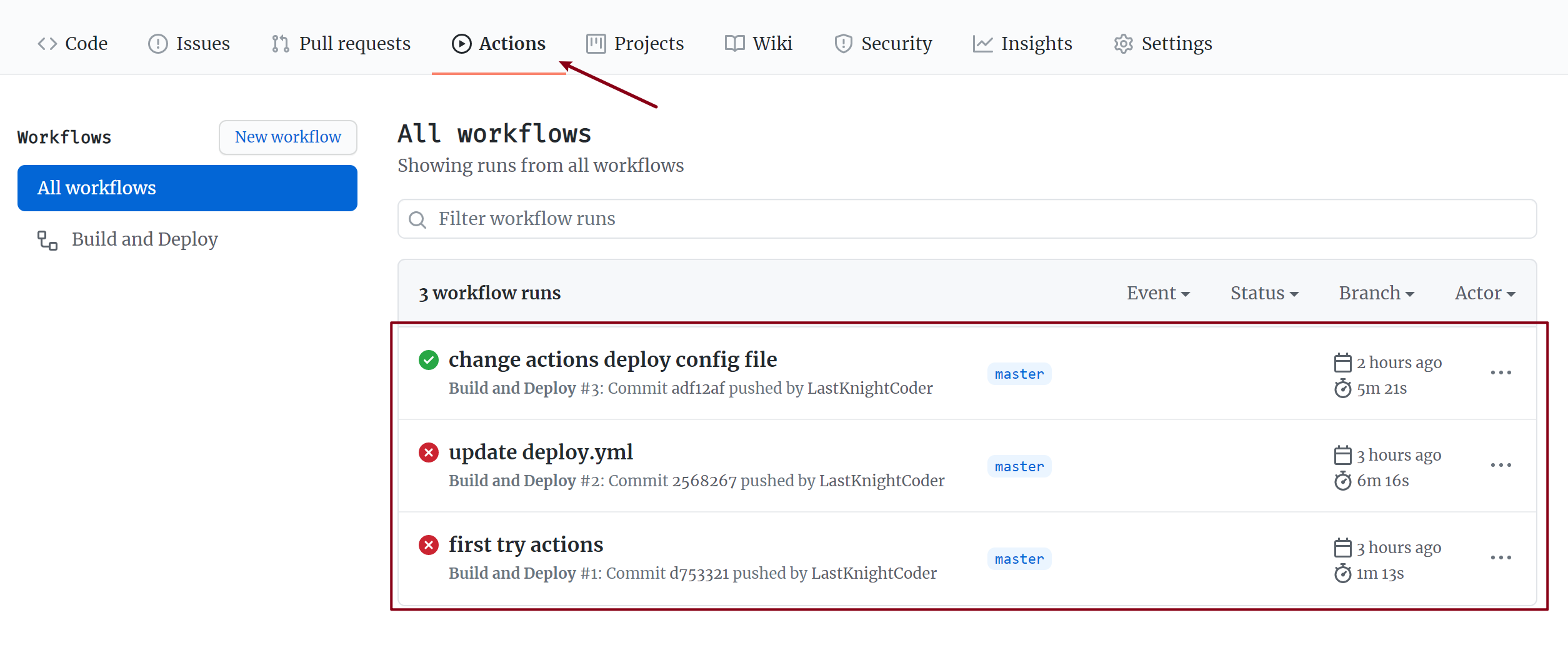
在 Actions 的这个选项中可以看到项目的部署情况,上面可以看到我尝试了三次,第三次成功了,前两次是踩坑,下面就介绍了我踩的两次坑。
踩坑
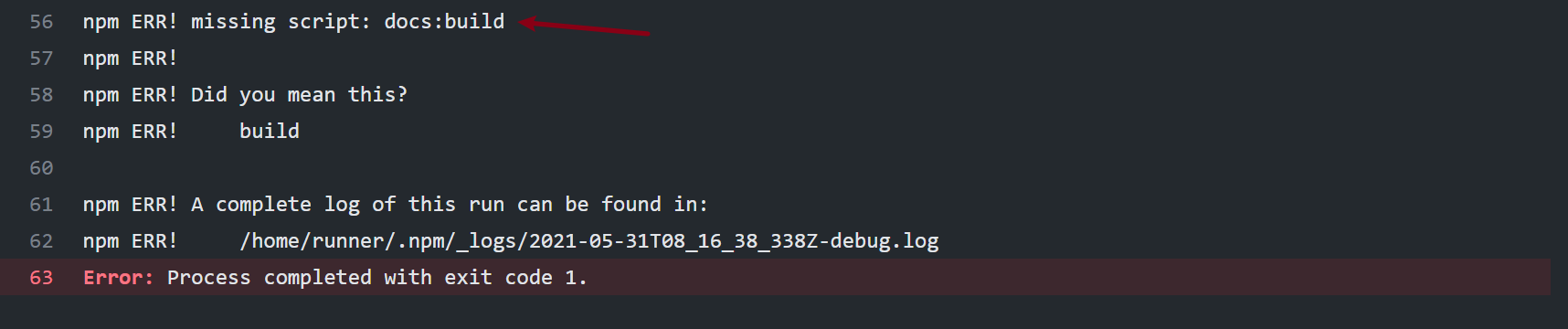
在 VuePress 官网上面,给出的构建脚本命令是
npm run docs:build |
我觉得麻烦,改为了 npm run build,所以第一次运行的时候,就提示我没有这个脚本

我改过来了,所以如果你构建的脚本命令和我的不一致的话,还是要改的。
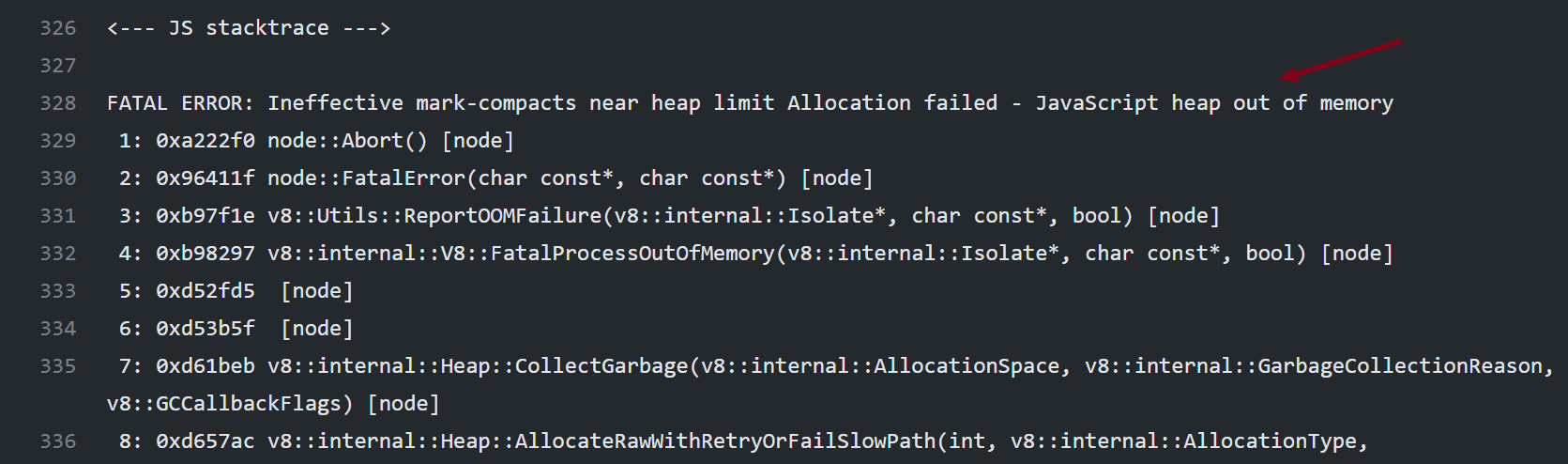
另一个坑,上面配置好了以后,我将我的 VuePress 博客提交到 Github,但是运行一段时间之后爆出了错误

从错误的类型看好像是超内存了,然后经过我的搜索,在 Github 的一个 issue 中找到了解决办法,添加下面的环境变量
env: |
更改后的配置文件如下
name: Build and Deploy |






