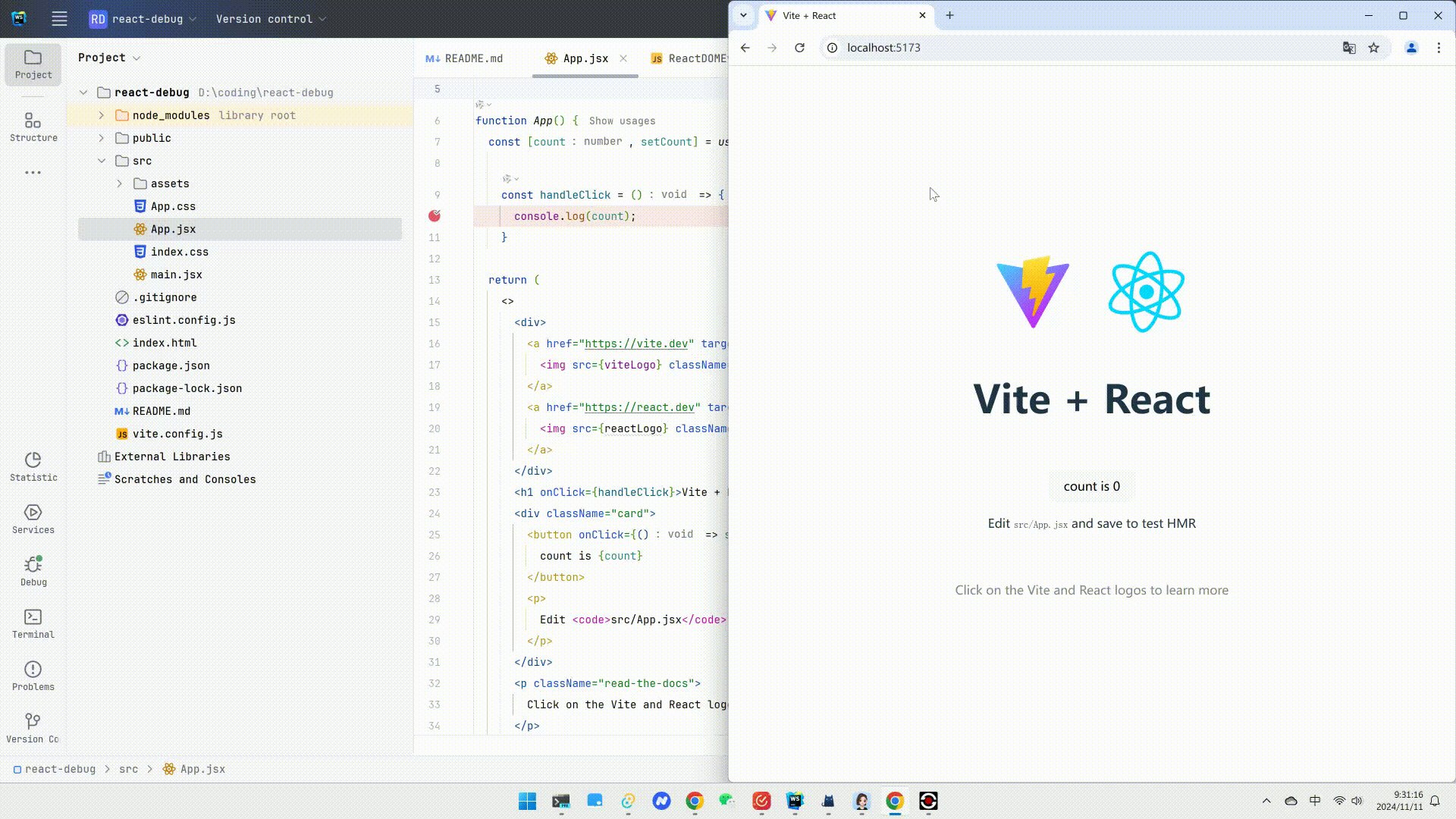
使用 Vite 创建 React 项目,并且在 WebStorm 中调试 React 源码,效果如下:

可以直接调试源码,而不只是打包后的产物。
构建 React 源码
为了做到能够直接调试源码,而不是压缩、混肴的产物,我们需要自己构建 React 源码,并且生成 sourcemap 文件。
sourcemap(源映射)是一个文件,它提供了一种将压缩、合并或经过其他转换后的代码(如在生产环境中使用的代码)映射回原始源代码的方式。当 JavaScript 代码经过构建工具(如 Webpack、Rollup 等)处理后,代码可能会被压缩、丑化(变量名缩短等操作)或者合并成一个文件,这使得调试变得困难,因为调试工具显示的是转换后的代码,而不是开发人员编写的原始代码。
下载源码
git clone git@github.com:facebook/react.git
由于 React 最新的构建结果和之前不同,和找到的参考资料不一样,因此需要 reset 到之前的 commit 进行构建
git reset --hard 80f3d88190c07c2da11b5cac58a44c3b90fbc296
安装依赖
npm install
由于 React 构建脚本依赖于 Java,因此需要确保 Java 环境已准备就绪
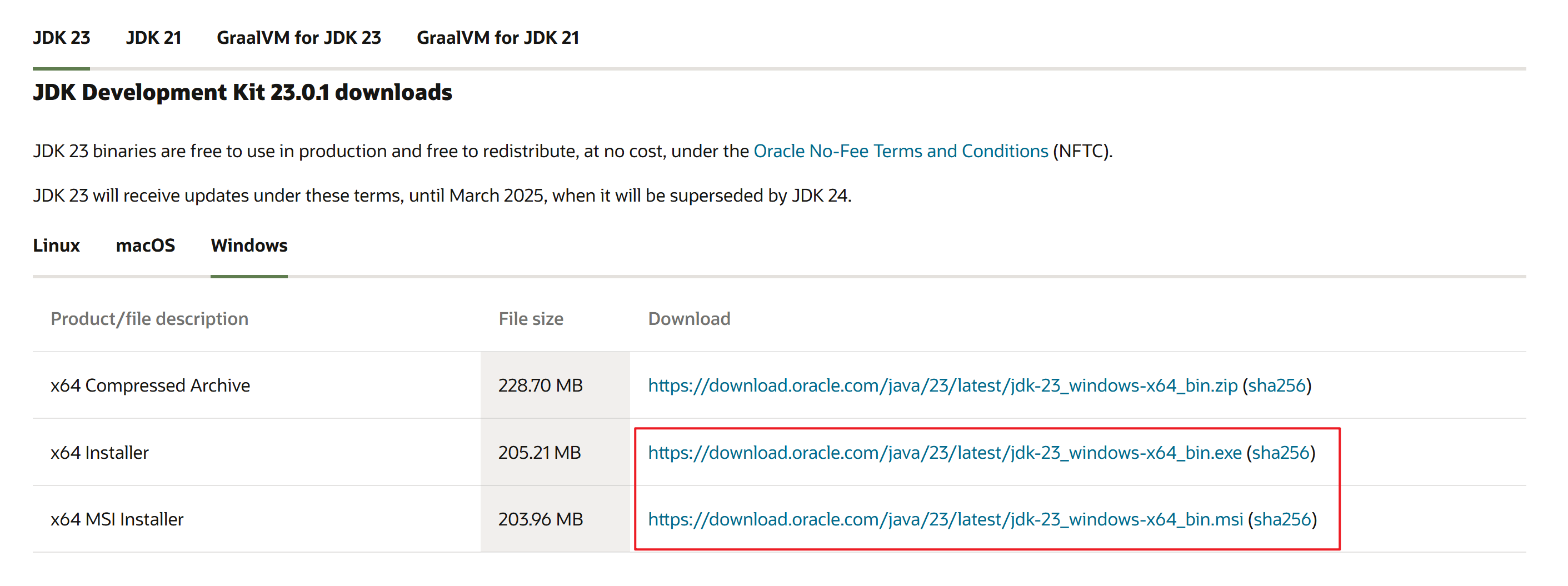
前往 Oracle 官网下载

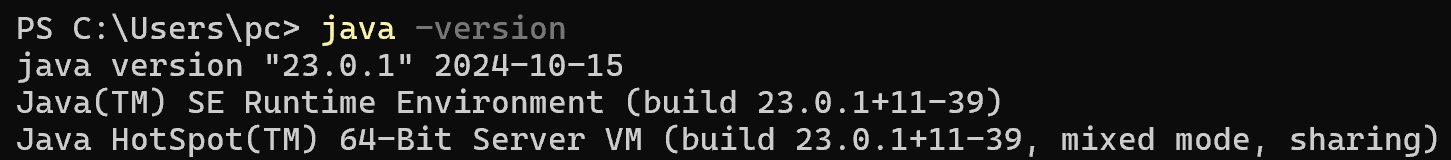
然后一直下一步就行,安装完成后不用手动设置环境变量,在命令行输入 java -version 即可验证是否安装成功
 为了生成 sourcemap 文件,需要修改构建脚本的配置,脚本位于 scripts/rollup/build.js 中,首先需要将 sourcemap 为 true
为了生成 sourcemap 文件,需要修改构建脚本的配置,脚本位于 scripts/rollup/build.js 中,首先需要将 sourcemap 为 true

这时如果直接运行构建脚本 npm run build,会发现报错

上述问题是因为构建的过程中会进行多次转换,会生成多次 sourcemap,然后把 sourcemap 串联起来就是最终的 sourcemap。如果中间有一步转换没有生成 sourcemap,那就断掉了,也就没法把 sourcemap 串联起来了。
这个问题的解决只要找出没有生成 sourcemap 的那几个插件注释掉就可以了



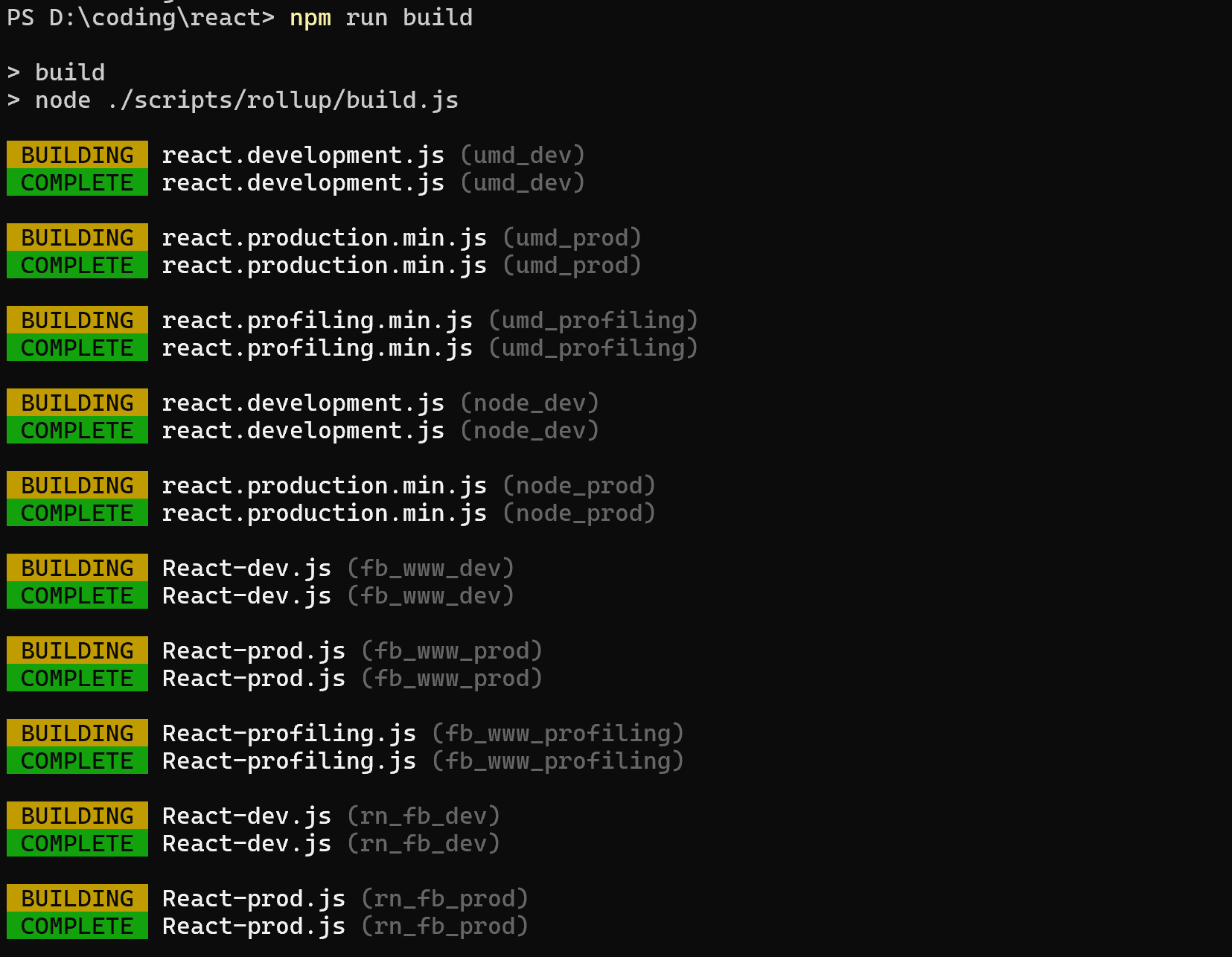
再次运行 npm run build 就可以正常构建了

构建完成后,可以在 build/node_modules 下面看到构建的产物,可以看到生成了 sourcemap 文件

我们把 react 和 react-dom 链接到全局,方便我们在项目中引用调试
cd build/node_modules/react
npm link
cd ../react-dom
npm link
创建 React 项目并调试
使用 Vite 创建一个 React 项目
npm create vite@latest

进入项目,安装依赖
cd react-debug
npm install
这里不使用安装的 react 和 react-dom,而是使用本地构建好并 link 到全局的包
npm link react
npm link react-dom
为了方便的在 WebStorm 中进行调试,需要进行一些配置,首先点击顶部栏的 Current File,打开一个下拉框,选择 Edit Configurations

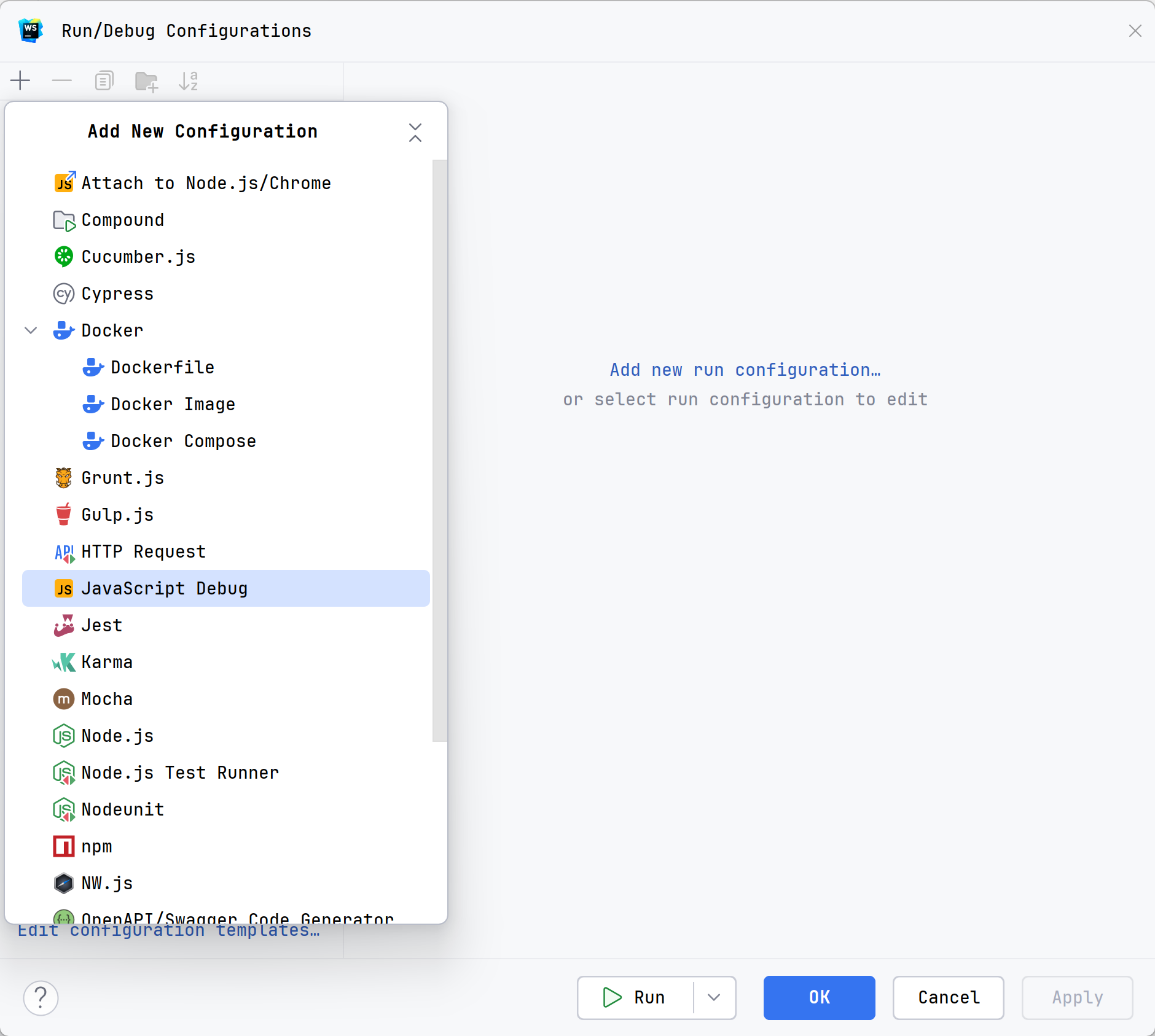
会弹出一个配置管理弹窗,点击左上角的 + 并选择 JavaScript Debug

编辑调试配置,Name 就是该调试的名称,URL 就是前端项目的启动地址,这里使用的 Vite,默认启动在 http://localhost:5173

编辑完成后,启动项目
npm run dev
点击小虫的调试按钮

WebStorm 会自动打开一个 Chrome 页面

可以添加一个断点,给标题添加一个点击事件并添加断点

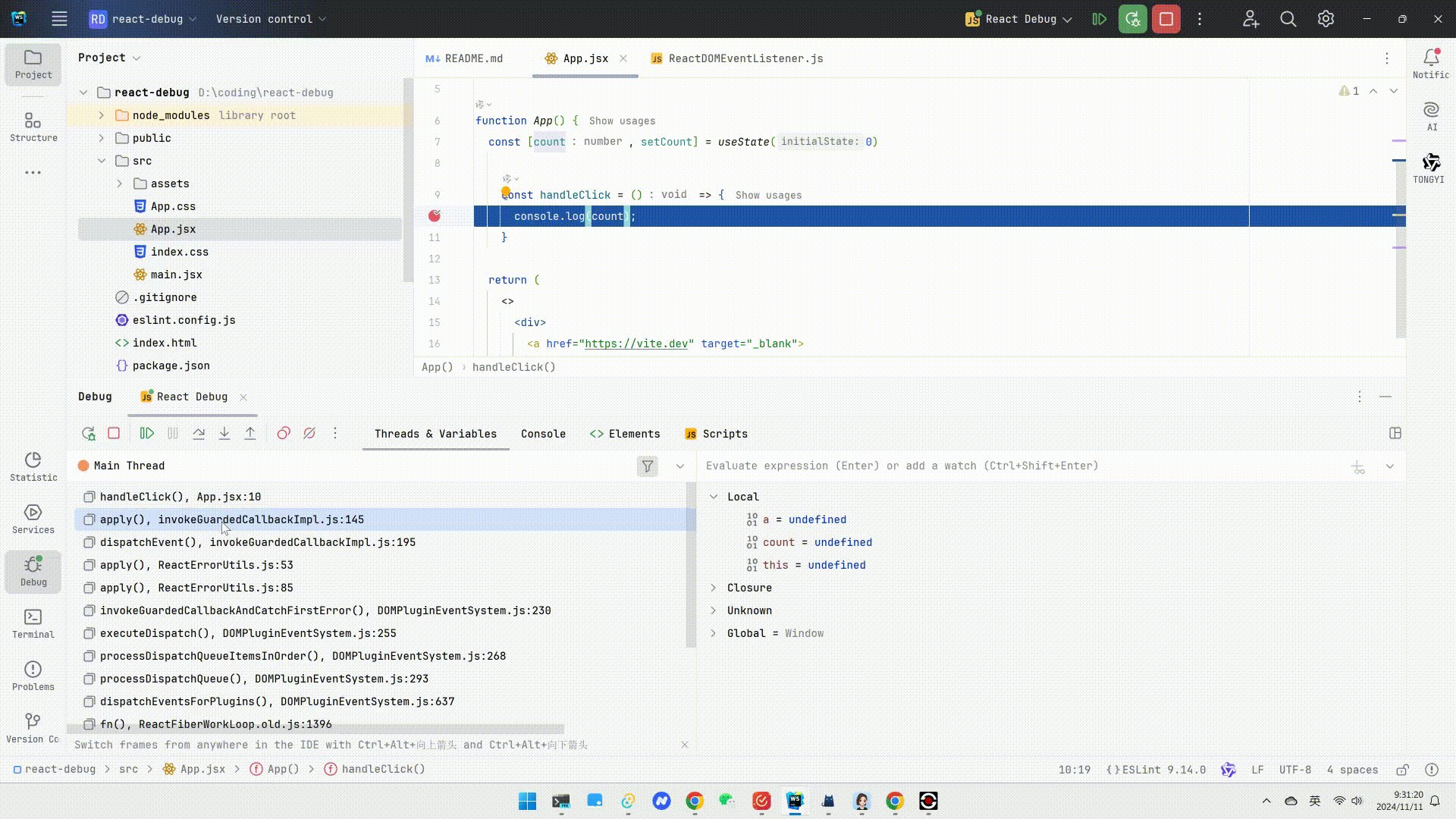
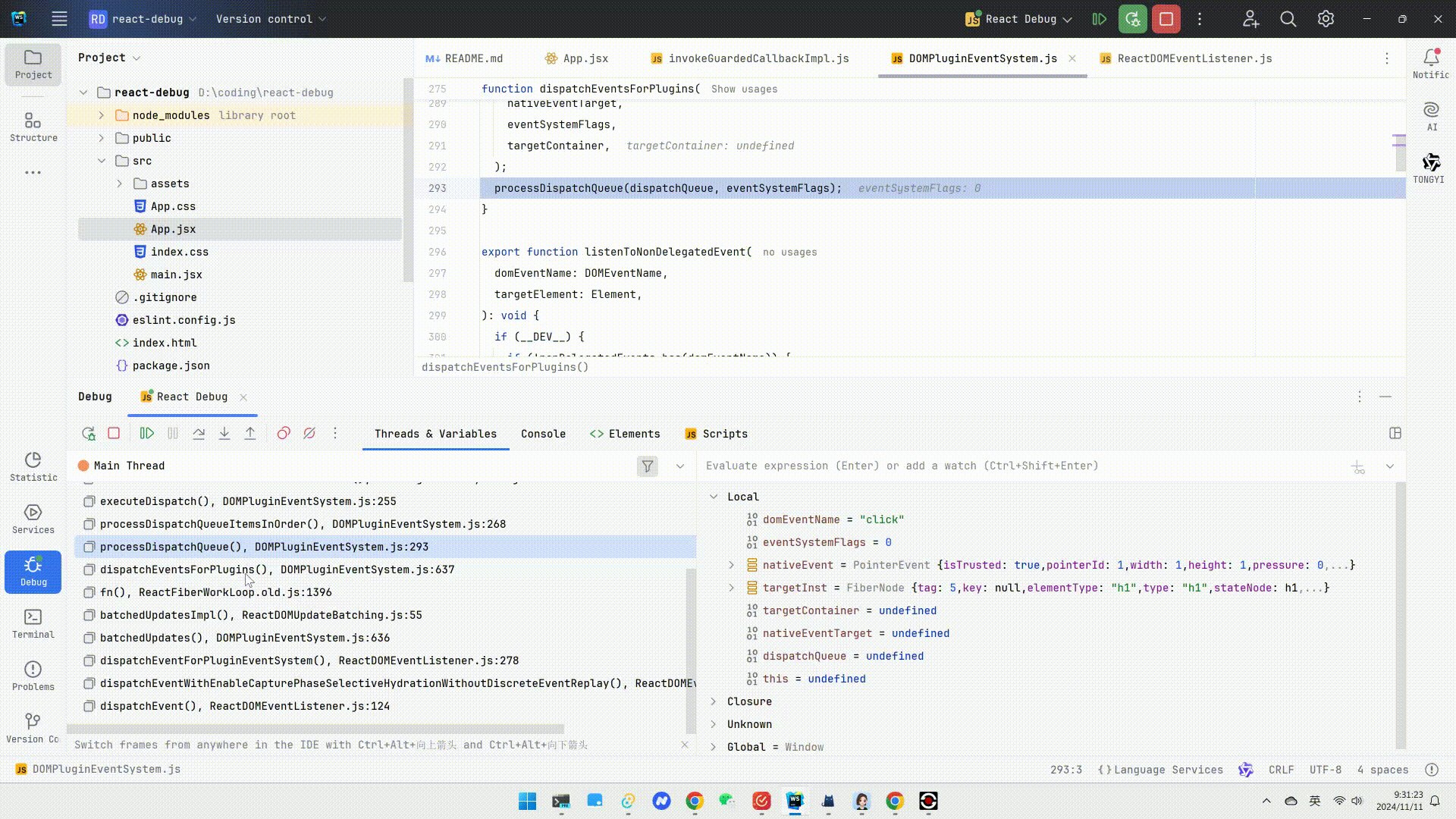
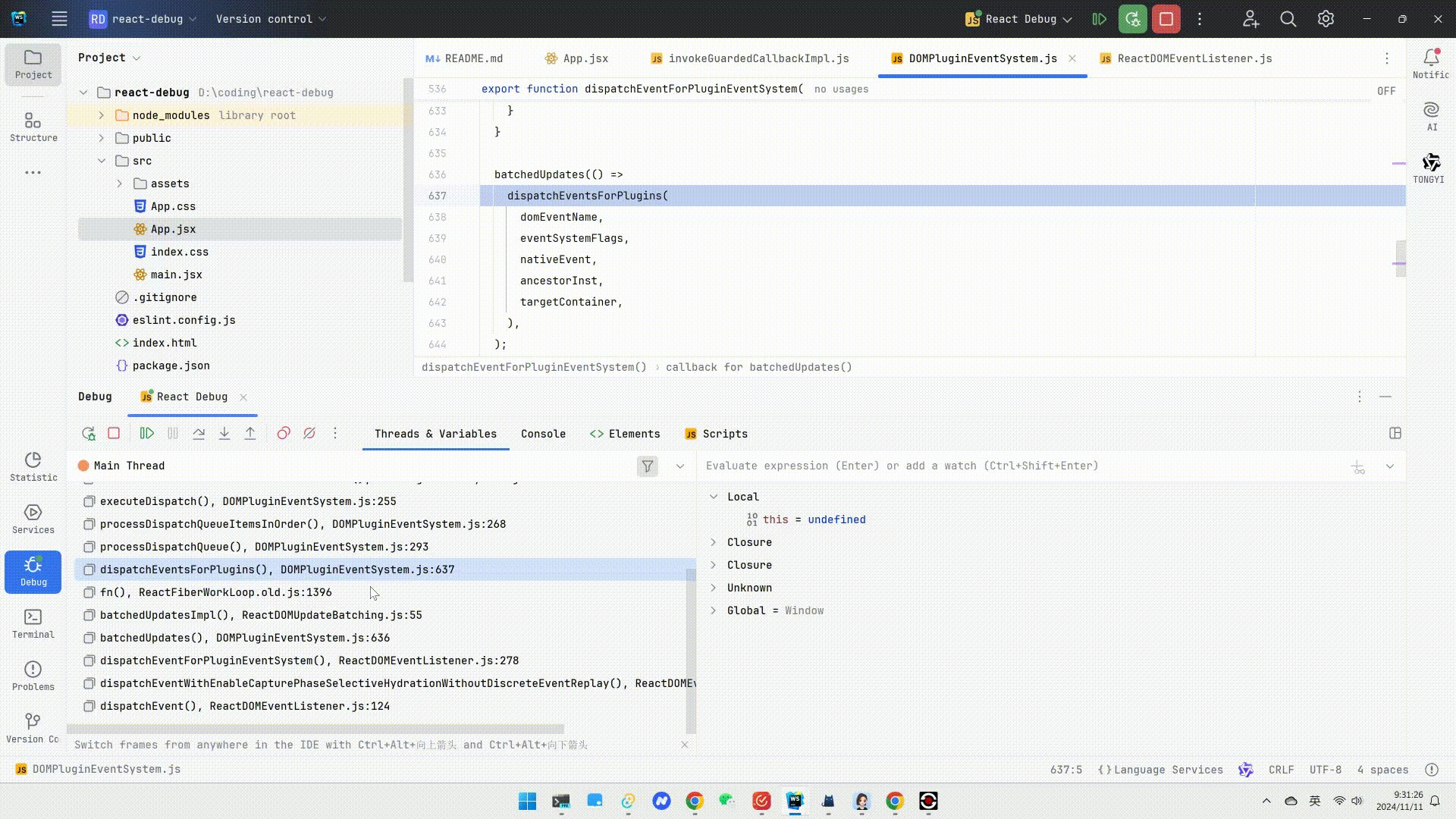
点击标题,这时会发现程序断住了,可以在 WebStorm 界面可以查看调用栈,变量等信息